私は、Figmaでデザイン、プロトタイピング、VSCode連携、FigJamなど、なるべくFigmaで完結できるような環境を使っています。 ただし、開発モード(Dev Mode)は、時期尚早と判断し、まだ使っていませんが、今後の進化で有効となれば使い始めると思います。
ここでは、Figmaで画面遷移図を作成する手順をまとめておきます。
Figmaのデザイン、プロトタイピングについて
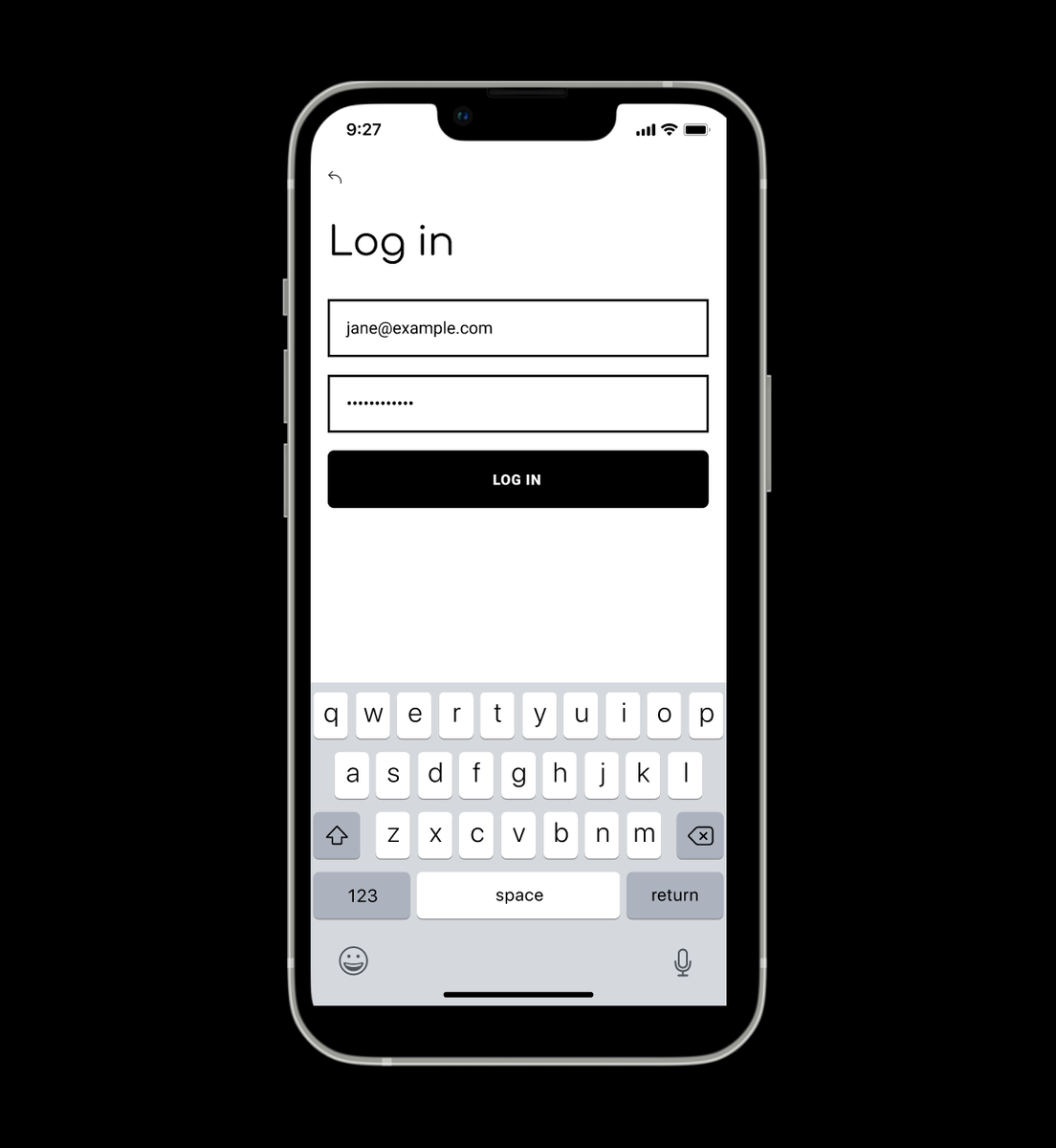
1. 画面レイアウトをデザインする
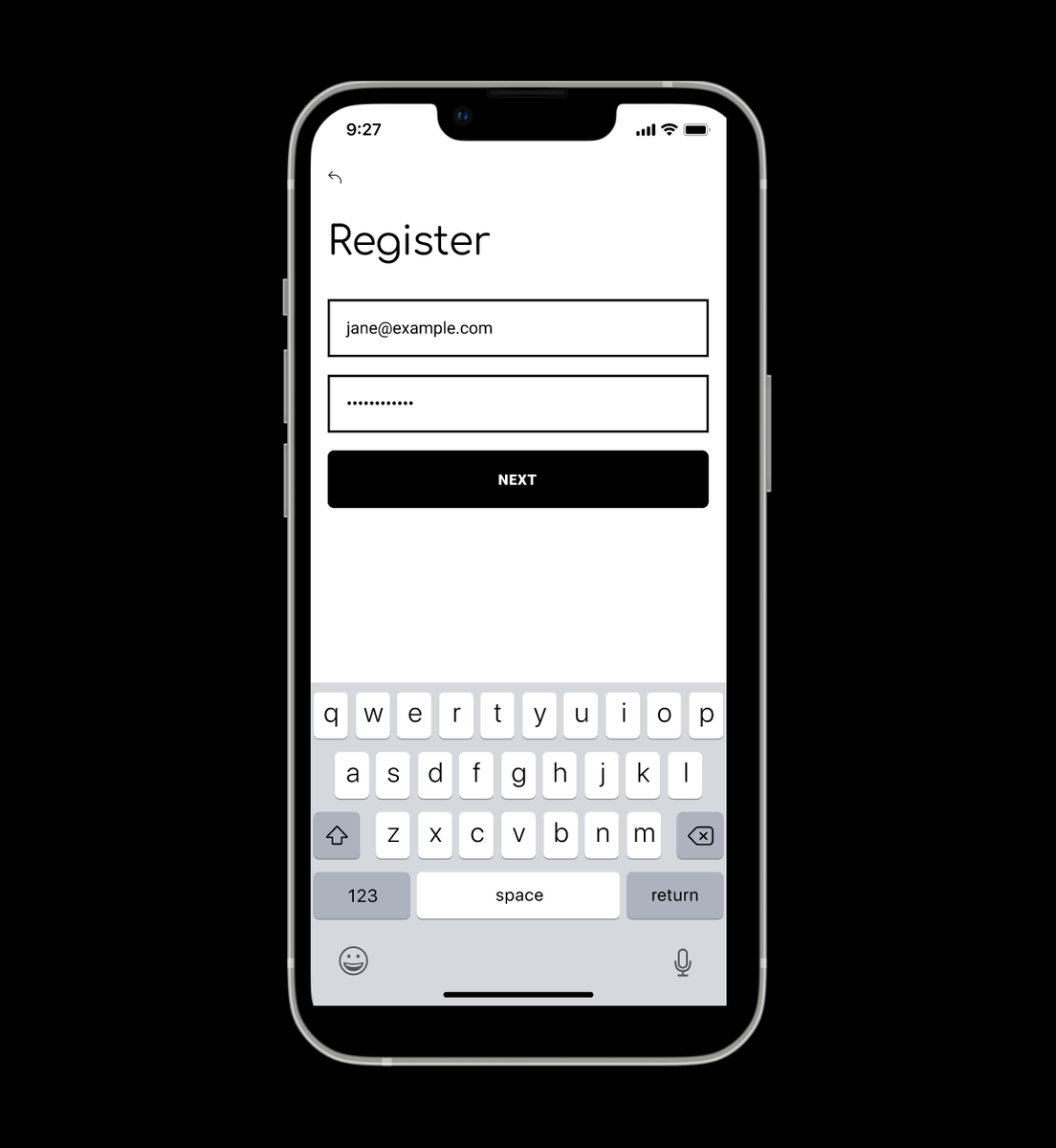
まず、各画面のデザインをFigma上で作成します。画面遷移図では、画面がどう遷移するかを視覚化するために、各UI画面が必要です。
- Figmaを開き、新しいプロジェクトやファイルを作成します。
- 必要なUIのデザインをFigmaのフレームツールを使って作成します。フレームは「F」キーを押して簡単に作成できます。
2. プロトタイプモードに切り替える
画面遷移を設定するために、プロトタイプモードを使います。
- Figmaの右上の「プロトタイプ」タブをクリックします。
- 画面(フレーム)間の遷移を設定できるようになります。

3. リンクを設定する
各画面間の遷移を作るために、リンク(フロー)を設定します。
- プロトタイプモードにいる状態で、遷移元の画面の要素を選択します。例えば、ボタンやリンク部分を選びます。
- その要素から矢印が表示されるので、それを次に遷移させたい画面にドラッグします。
- 設定ウィンドウが表示されるので、遷移のトリガー(クリックやタップなど)やアニメーション(スライド、フェードなど)を選びます。
4. 遷移アニメーションを設定する
遷移の動き(トランジション効果)を設定します。
- 「インタラクションディテール」パネルで、遷移時のアニメーションをカスタマイズできます。
- Instant(瞬時)、Dissolve(フェードイン・アウト)、Move In(スライドイン)などを選べます。
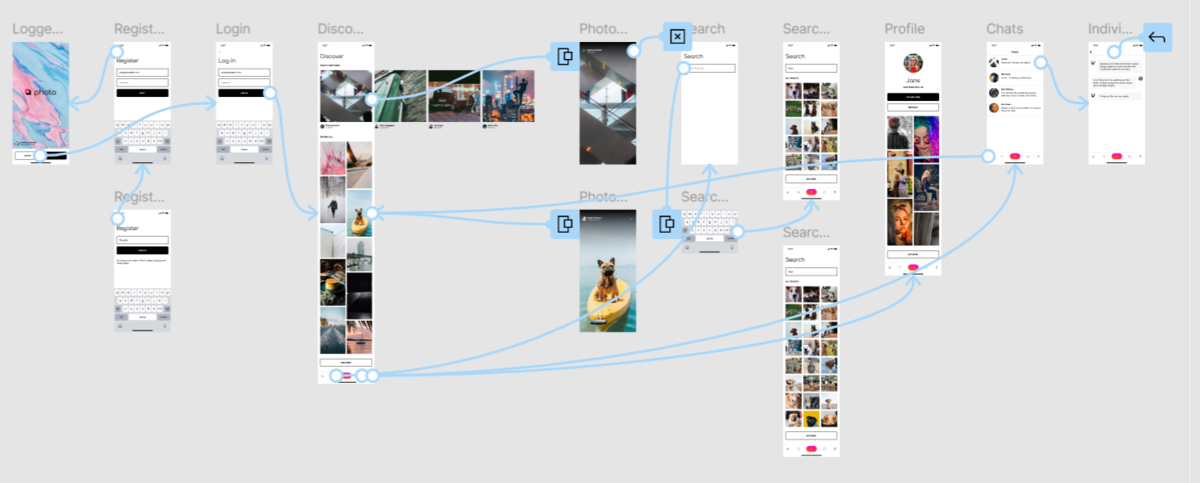
5. フローを完成させる
全ての画面間で必要な遷移を設定します。必要に応じて、分岐やループする部分も考慮して、自然な流れになるようにフローを作り上げます。
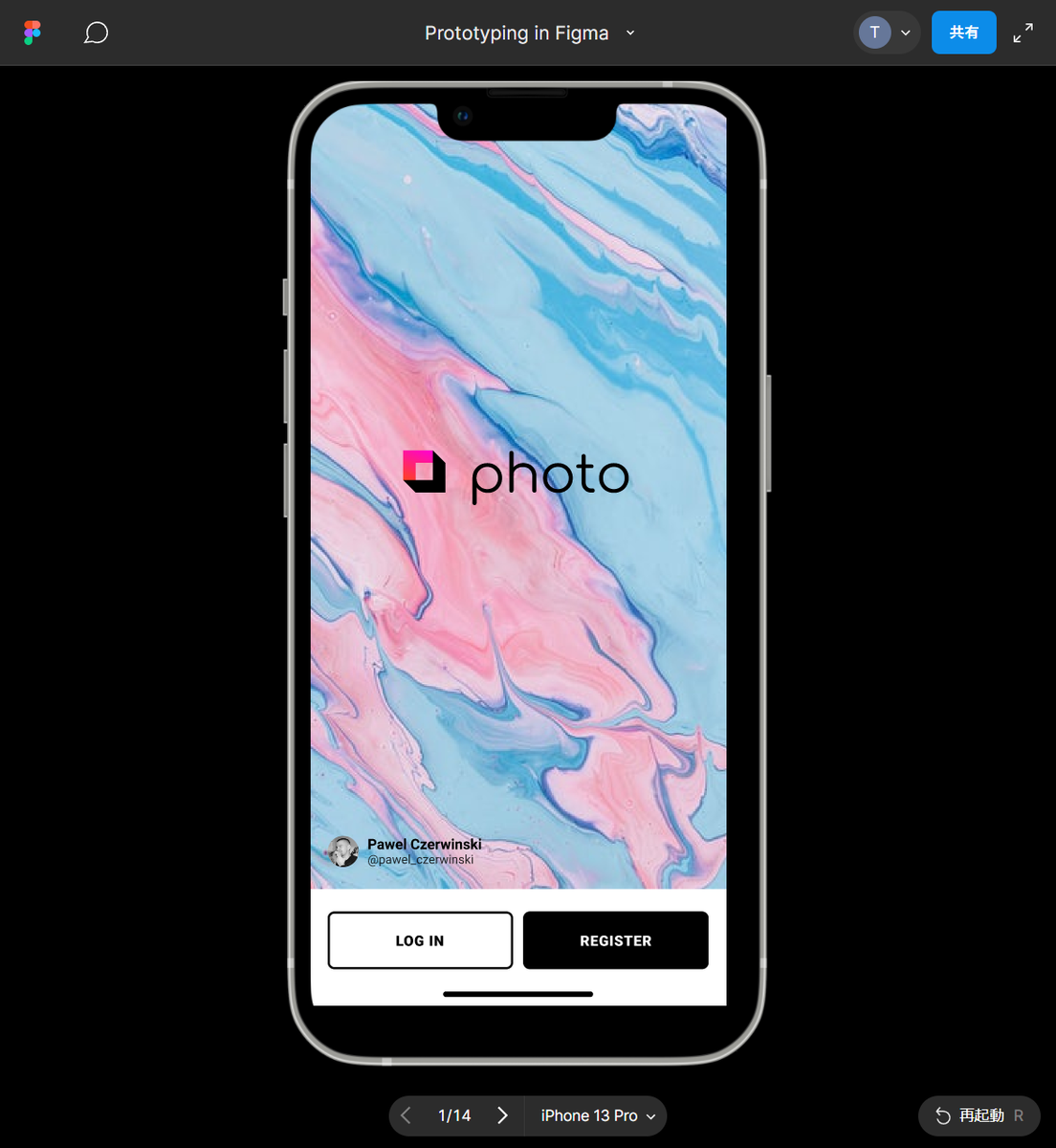
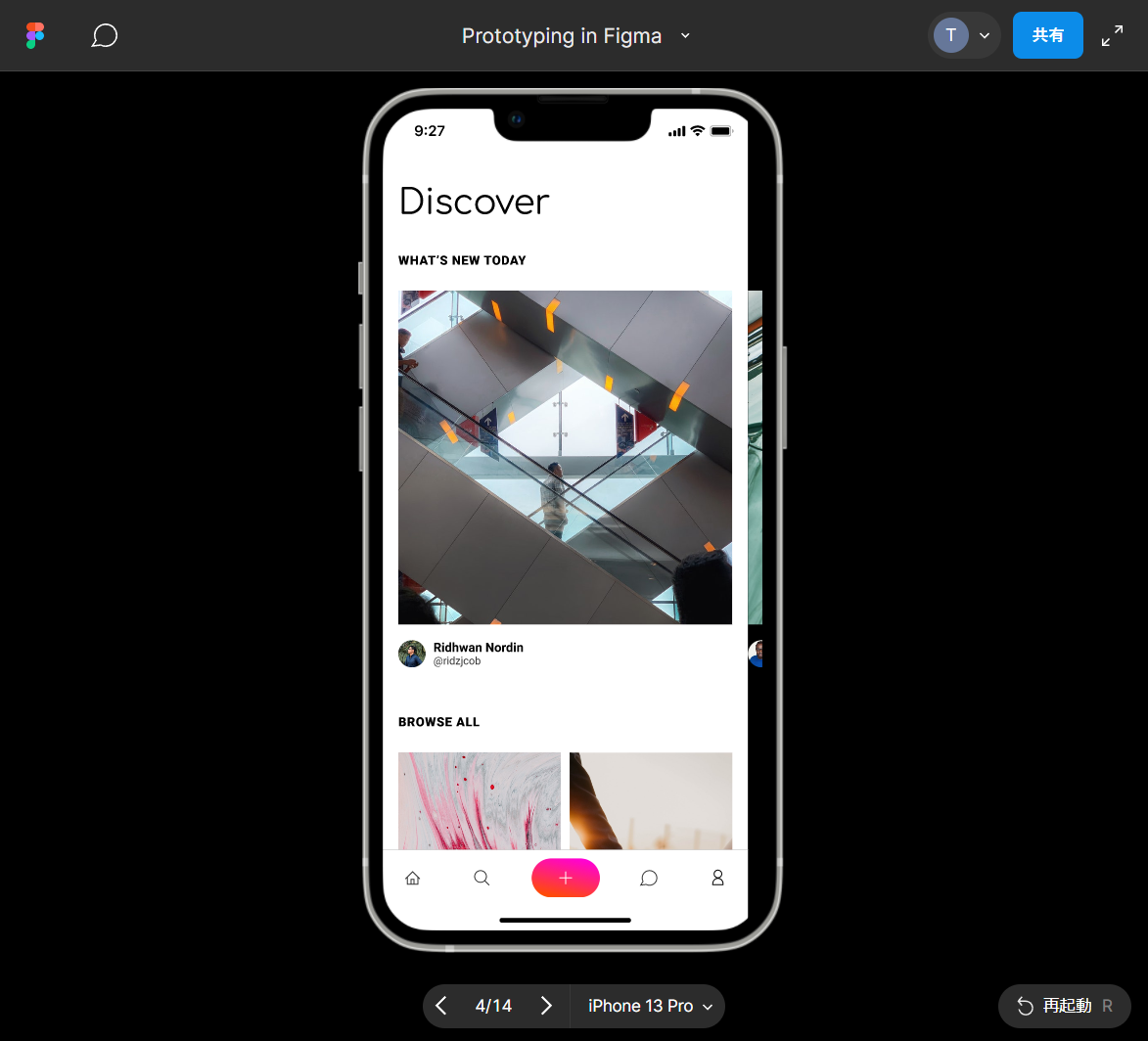
6. 画面遷移図をプレビューする
作成した遷移図はFigma上でプレビューできます。
- Figma右上の「プレイボタン」(再生ボタン)を押すと、プロトタイプの動作を確認できます。
 タップで画面遷移する。
タップで画面遷移する。
 タップで画面遷移する。
タップで画面遷移する。
 タップで画面遷移する。
タップで画面遷移する。
 タップで画面遷移する。
タップで画面遷移する。
7. 共有してフィードバックを受ける
Figmaのプロトタイプはリンクを共有することで、他のメンバーと簡単に共有し、フィードバックを得られます。
- プロトタイプビューにある共有ボタンを使ってリンクを生成し、他の人に送りましょう。
追加のヒント
- コンポーネントを使う: 画面内の繰り返し使われるUI要素はコンポーネント化しておくと効率的です。
- 矢印を使う: デザインだけでなく、明確に画面遷移を示すために矢印や説明ラベルを追加することで、より視覚的に分かりやすい遷移図を作れます。
Figmaの「Dev Mode」について
Figmaの「Dev Mode」を使うと、デザイナーと開発者が効率的にコラボレーションできるように、デザインから直接コードスニペットを生成できます。 FigmaのDev Modeを使ってiOS向けのコードスニペットを生成する手順を紹介します。
1. Figma Dev Modeを有効化する
まず、FigmaのDev Modeに切り替えます。
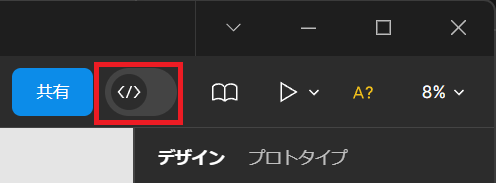
- プロジェクト内のデザインファイルを開いた状態で、右上の「Dev Mode」タブに切り替えます(ツールバー上の「<>」アイコンをクリック)。
- Dev Modeに切り替えると、デザイン要素の詳細やコードスニペットが表示されるインスペクタが使えるようになります。

2. iOS向けコードスニペットの表示
デザイン要素からiOS向けのコードスニペットを生成するには、特定のデザイン要素を選択します。
- デザインファイル上で、iOSのUIに関連するボタン、テキスト、アイコン、コンテナなどの要素をクリックして選択します。
- 右側のプロパティパネルに、選択した要素のプロパティやコードスニペットが表示されます。
3. コードスニペットの形式を選択する
FigmaのDev Modeでは、複数のプラットフォームに対応したコードスニペットを生成できます。iOSの場合、SwiftやObjective-Cのコードが生成可能です。
- 要素を選択した状態で、右側の「コード」タブにアクセスします。
- プラットフォームのドロップダウンメニューから「iOS」を選びます。これにより、iOS向けのコードスニペット(通常はSwift)が表示されます。
4. コードスニペットの内容
選択したデザイン要素に応じて、Figmaは以下のようなコードスニペットを自動生成します。
- カラー:
UIColorまたはSwiftUI.Colorのコード(例:UIColor(red: 0.95, green: 0.76, blue: 0.22, alpha: 1.0))。 - テキスト:
UILabelやSwiftUI.Textのコード(例:Text("Button"))。 - フォント:
UIFontやSwiftUI.Fontの設定コード。 - サイズやレイアウト: ビューのサイズや制約に関するコードが表示されます(例:
frame(width: 100, height: 44))。
5. SwiftUIとUIKitの切り替え
Figmaは、SwiftUI向けのコードとUIKit向けのコードを両方生成できます。
- SwiftUIのコードが必要な場合は、プラットフォームのオプションでSwiftUIに切り替えると、より適切なコードスニペットが表示されます。
- 例:
Text("Hello, World!")
- 例:
- UIKitのコードが必要な場合は、iOSの通常設定で、
UILabelやUIButtonなどのUIKitコードが表示されます。
6. コードスニペットのコピー
生成されたコードスニペットをコピーするには、スニペットが表示されている部分の右端にあるコピーアイコンをクリックします。これで簡単にスニペットをコピーして、Xcodeなどの開発環境に貼り付けます。
7. 追加のカスタマイズ
Figmaから生成されるコードは基本的なスタイルやプロパティに基づいていますが、アプリの具体的な要件に合わせて手動でカスタマイズが必要です。例えば、SwiftUIであれば、Figmaが生成するframeやpaddingの値を調整したり、UIKitであればAuto Layoutの制約をさらに設定することが求められます。
まとめ
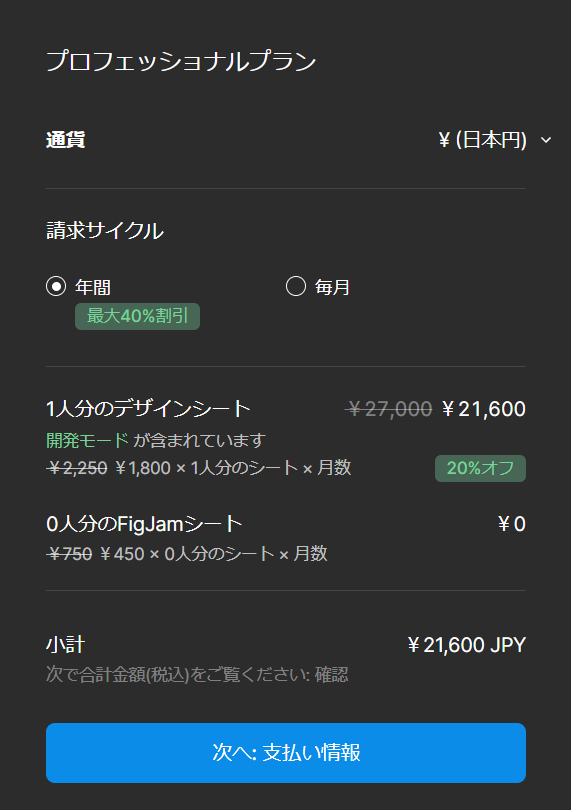
Figmaの開発モード(Dev Mode)を使うことで、デザイナーと開発者間のコミュニケーションがスムーズになり、デザインからiOS向けのSwiftやUIKitのコードスニペットを簡単に生成できます。 Figmaから提供されるコードをベースに、アプリ開発のスピードアップに繋がります。 開発モード(Dev Mode)は、有料ですが、今のところ、価格に見合う機能ではないと考えています。


具体的なiOSコードの例は割愛します。